I really love vue.js! It’s a great framework and real alternative to react.
So, javascript framework for my Evendy project was selected, and I have no choice.
You can find full source code of project at my frontend repository.
First of all - just specify url and default headers:
import axios from 'axios'
const API_URL = process.env.API_URL || 'http://api.evendy.ru'
export default axios.create({
baseURL: API_URL,
headers: {
'Content-Type': 'application/json'
}
})Our App.vue:
<template>
<div id="app">
<template>
<Navbar></Navbar>
</template>
<div class="wrapper">
<div class="main">
<div class="custom_section section-white">
<div class="container">
<template v-if="$route.name == 'Events'">
<div class="space-top"></div>
<div class="row">
<div class="col-md-12 ml-auto mr-auto text-center">
<h2 class="title">EVENDY</h2>
</div>
</div>
<div class="space-top"></div>
</template>
<router-view></router-view>
<template v-if="$route.name == 'Events'">
<Foot></Foot>
</template>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import Navbar from '@/components/Navbar'
import Foot from '@/components/Foot'
export default {
name: 'app',
computed: {
...mapGetters({ currentUser: 'currentUser' })
},
components: {
Navbar,
Foot
}
}
</script>
<style>
</style> And Events.vue component:
<template>
<div class="row">
<div class="col-md-4 event-col" v-for="event, index in data['events']">
<div class="card" v-bind:data-color="colorClass()" data-background="color">
<div class="card-body text-center">
<div class="card-category text-center">
<span class="label label-info main-tag"></span>
</div>
<h5 class="card-title custom_card_title">
<router-link class="custom_card_title" :to="`/events/${event.slug_url}`">
</router-link>
</h5>
<p class="card-description card_main_desc">
</p>
<h6 class="card-category visits_count"> / </h6>
<div class="card-description">
<div class="progress">
<div
v-bind:class=" 'progress-bar-custom progress-bar progress-bar-' + progressClass(event.percentage) "
role="progressbar"
v-bind:style="{ width: event.percentage + '%' }"
v-bind:aria-valuenow="event.percentage" aria-valuemin="0" aria-valuemax="100">
</div>
</div>
</div>
<div class="card-footer text-center">
<router-link class="preview__title" :to="`/events/${event.slug_url}`">
<button class="btn btn-danger btn-round">Посмотреть</button>
</router-link>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data: function () {
return {
data: []
}
},
methods: {
colorClass () {
var colors = ['orange', 'blue', 'purple', 'brown', 'green', 'yellow']
return colors[Math.floor(Math.random() * colors.length)]
},
progressClass (percentage) {
if (percentage >= 0 && percentage <= 30) {
return 'success'
} else if (percentage >= 30 && percentage <= 60) {
return 'warning'
} else return 'danger'
}
},
beforeMount () {
var app = this
this.$http.get('/events')
.then(function (resp) {
app.data = resp.data
})
.catch(function (resp) {
alert('Ошибка при загрузке событий')
})
}
}
</script>Very simple steps here, just called HTTP GET request to the /events endpoint.
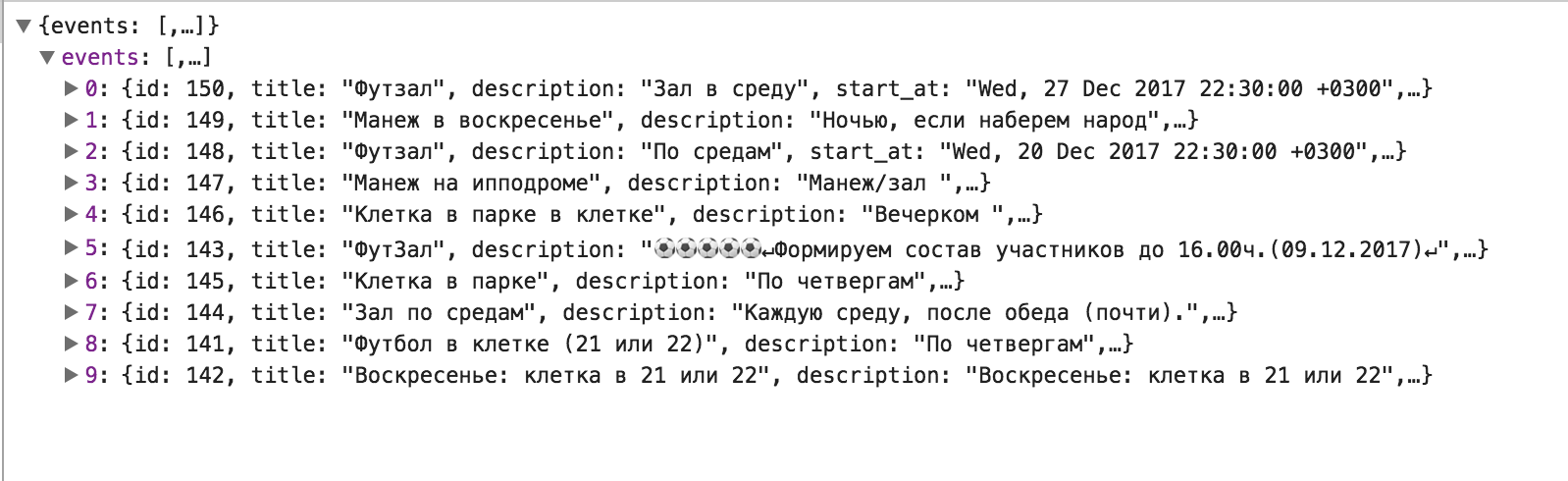
Our server response:

After that, we can create loop over our json data, and just render blocks as usual.
Thats it :)