First steps
Today, we will deploy and run your Rust API + SPA on Heroku.
- Heroku free plan for Rust API
- Heroku 7$ plan for frontend app with SSL
- Godaddy domain
Heroku buildpack
Heroku doesn’t support Rust by default, so we will use third-party rust-buildpack.
You can check buildpack source code here:
https://github.com/emk/heroku-buildpack-rust
Creating new app with buildpack:
heroku create --buildpack emk/rust
To use this as the buildpack for an existing application, run:
heroku buildpacks:set emk/rust
To configure your app deploy cycle, you can create RustConfig file in the root of your project:
VERSION=stable
RUST_INSTALL_DIESEL=1
DIESEL_FLAGS="--force --no-default-features --features postgres"
And Procfile example, for the main run process:
web: ./target/release/rustjobs
release: ./target/release/diesel migration run
SSL && Domains
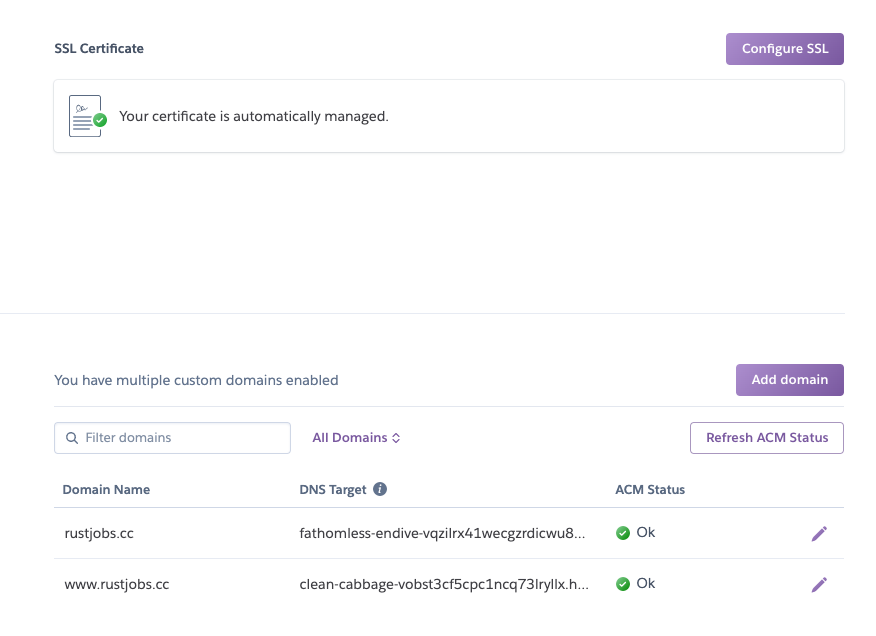
Okay, next we will setup DNS and SSL, first let’s turn on SSL on Heroku and Domains, don’t forget to add www before domain name.

Next - time to setup Godaddy (sorry for Russian labels).
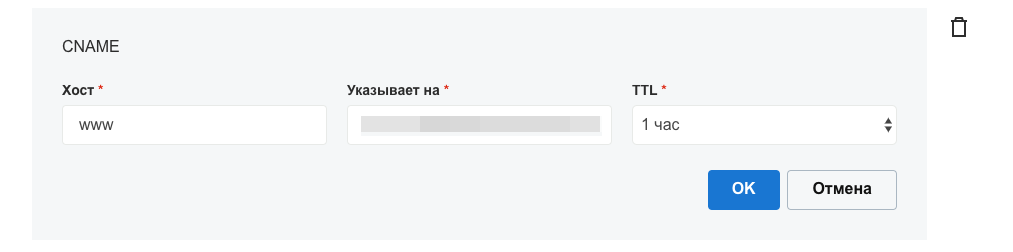
First step - adding CNAME DNS entry:

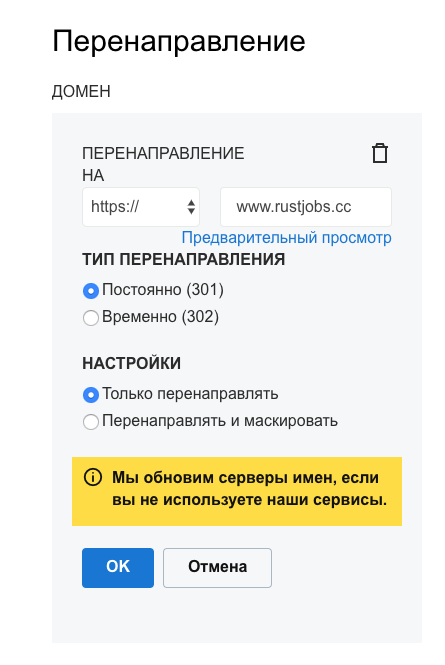
And redirect from http to https, don’t forget to add www before domain name.

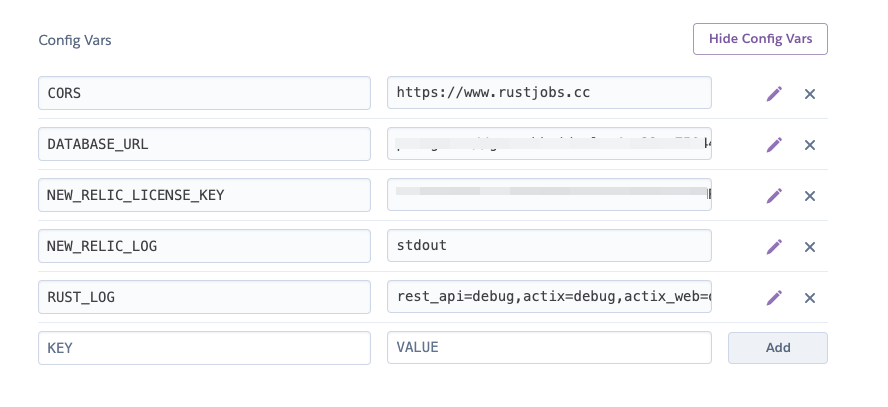
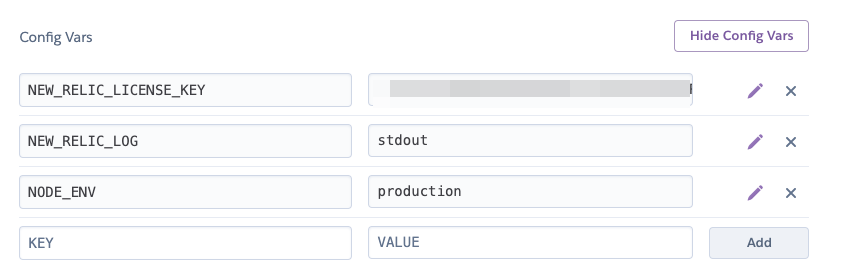
Setting ENV variables
For backend:

For frontend:

Final steps
Just run usual push, and you ready to go!
git push heroku master